
Responsive design
10 raisons pour lesquelles le responsive design est une évolution incontournable en matière de site internet.
Le web évolue très rapidement. Tous les jours de nouvelles technologies sont développées.
Le responsive design en fait partie et est un terme très en vogue de nos jours. Il répond à la multi-compatibilité des supports. En d’autres termes, le site web va être capable de s’adapter aux différents supports utilisés par les internautes : PC, mais aussi mobile : tablettes, smartphones.
Si le terme est en effet très à la mode aujourd’hui, dans quelques mois, un site qui ne sera pas responsive design sera condamné à mourir.
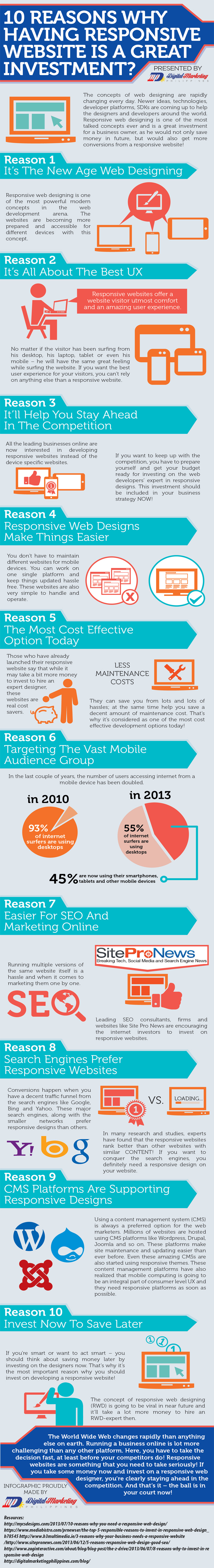
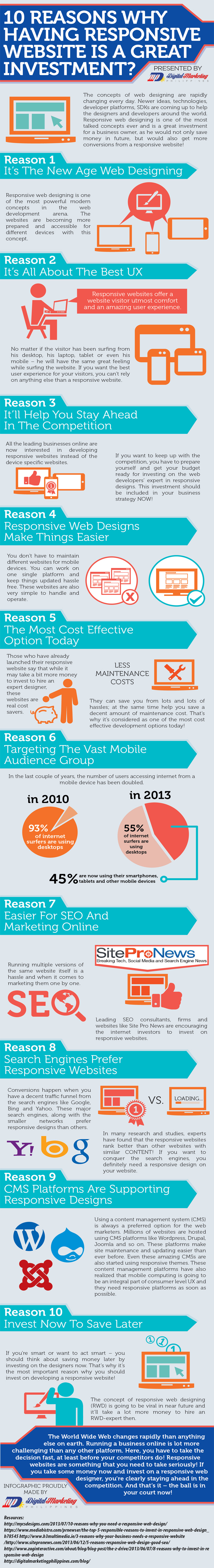
Cette infographie de Digital Marketing Philippines donne 10 raisons pour lesquelles le responsive design est un incontournable et fabuleux investissement pour les entreprises.
1°) Profitez d’une nouvelle ère du web design
Le responsive design est l’un des concepts modernes le plus puissant dans le domaine du développement web. Il permet de rendre les sites Web accessibles et consultables à partir de n’importe quel type de device : PC, smartphone et tablette.
2°) Donnez une expérience agréable à l’internaute
Qu’un visiteur consulte votre site via un PC, un smartphone ou une tablette, celui-ci aura une expérience réussie et non différenciée ainsi qu’une consultation et une navigation agréable.
3°) Restez dans la course et devancez vos concurrents
Gardez une longueur d’avance sur vos concurrents en mettant en place dès à présent le responsive web design.
4°) Gagnez du temps
Il n’est plus nécessaire avec le responsive design de créer un site pour un mobile, un site, une tablette ou un PC. Un seul site responsive design suffît et vous permet de réduire le temps de maintenance.
Le contenu sera également unique car la gestion sera centralisée.
5°) Réduisez les coûts
Si le budget au départ pour lancer un site responsive design semble élevé, à terme vous ferez des économies aux niveaux des coûts de développement et de maintenance.
6°) Ciblez les mobinautes
Durant les deux dernières années, le nombre d’utilisateurs qui accèdent à internet depuis un appareil mobile a doublé.
45% utilisent maintenant leurs smartphones, tablettes et autres appareils mobiles pour avoir accès à internet. Il ne faut donc pas se couper de cette audience qui va encore continuer de se développer.
7°) Optimisez votre SEO
Le fait d’avoir qu’une URL unique permet d’optimiser le référencement naturel et votre position sur les moteurs de recherche.
8°) Soyez le chouchou des moteurs de recherche
Des études ont prouvé que les moteurs de recherche (Google, Yahoo, bing…) avaient tendance à favoriser les sites responsive design.
9°) Profitez des CMS
La plupart des CMS (WordPress, Joomla, Drupal) permettent aujourd’hui la mise en place de site en responsive design au travers de thèmes adaptés.
10°) Investissez maintenant pour économiser plus tard
Comme ce concept va se développer, il est préférable de commencer sont implémentation dès maintenant pour profiter de l’expérience d’experts à des coûts raisonnables.

Responsive design
Crédit photo : © Seyyahil – Fotolia.com











Derniers commentaires