8 tendances du web design pour 2015.
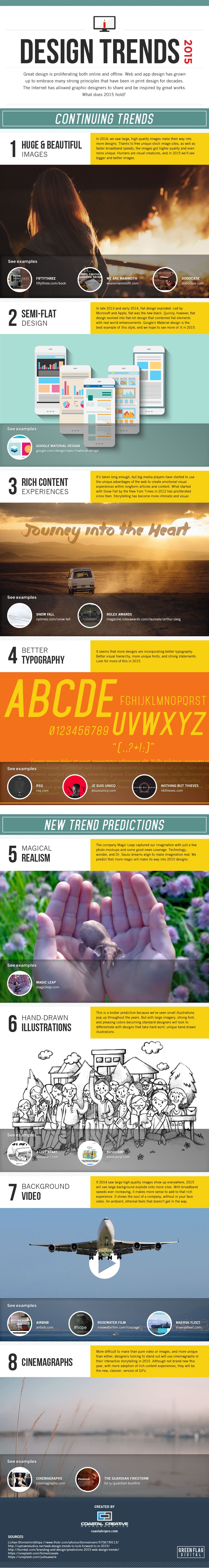
L’agence Coastal Creative Reprographics nous donne les 8 tendances web design qui domineront cette année :
1°) L’image
Avec l’augmentation du nombre de banques d’images gratuites et payantes ainsi que les connections internet ultra-rapides dans les foyers, les sites devraient recourir à des images plus grandes et de plus haute qualité.
2°) Le semi flat design
Le flat design, c’est-à-dire sans effet de profondeurs (ombres, 3D, dégradé), permet plus de clarté et donc une meilleure visibilité.
3°) Le rich content experience
Utilisé pour informer des chutes de neige par le quotidien le New York Times, le rich content se développe pour donner plus d’émotion aux lecteurs.
4°) La typographie
Pour vos titres et vos phrases clés, jouez sur la taille de votre typographie pour avoir plus d’impact auprès de vos lecteurs.
5°) Le magical realism
L’utilisation de photos ou de vidéos imaginaires où la fantaisie se marie avec la réalité, le magical realism devrait se développer.
6°) Le dessin
A ne pas négliger car les dessins permettent à un site de se différencier de part l’originalité du coup de crayon du dessinateur.
7°) Les vidéos
Plutôt que du texte pour présenter en détail les avantages de vos produits, utilisez la vidéo qui capte plus l’attention et peut susciter de l’émotion.
8°) Le cinemagraphs
Un cinemagraph est une photographie animée d’un léger mouvement répétitif. Il est généralement au format GIF animé et peut donner l’impression de regarder une vidéo. C’est un bon compromis entre image et la vidéo.
D’après l’infographie de Coastal Creative Reprographics
Crédit photo : Fotolia











Le magical realism est quelque chose de très intéressant à développer dans un futur proche.
Julien
http://www.factoriacreativabarcelona.es